webstorm10配置less编译环境
2015-12-23 08:00:00 # 清学小记
webstorm10配置less编译环境
纯记录、非教程,
1、下载 node.js,并安装;
2、node.js命令行输入“npm install -g less”,安装less;
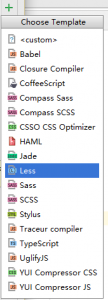
3、打开webstorm,File→Settings→Tools→File Watchers,点击右侧绿色“+”号:

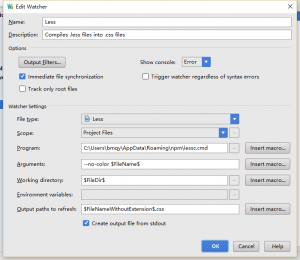
4、继续按下图中填写

5、在webstorm中编写less,保存时自动编译css。
- 本文链接 webstorm10配置less编译环境
- 发表日期 2015-12-23 08:00:00
- 更新日期 2015-12-23 08:00:00
- 版权声明 本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
