使用chrome浏览器调试移动端web页面
2016-11-24 08:00:00 # 清学小记
貌似史上最详尽的一篇教程,步步详细、步步带图,啥也不说开始往下看吧 :
以下所说软件都指android版
1、电脑中安装chrome浏览器,最新版就好了;
2、手机中安装chrome浏览器,总之安装最新版就好了;
3、将手机用usb线连接至电脑;
3、打开电脑中chrome浏览器,F12键开启开发者工具;
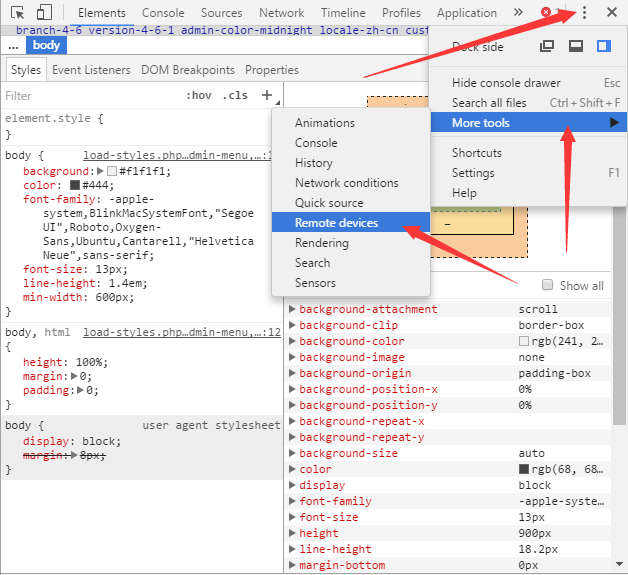
4、开发者工具中依次点开“最右更多菜单”→“More tools”→“Remote devices”,看图:

QQ截图20161125145630.png
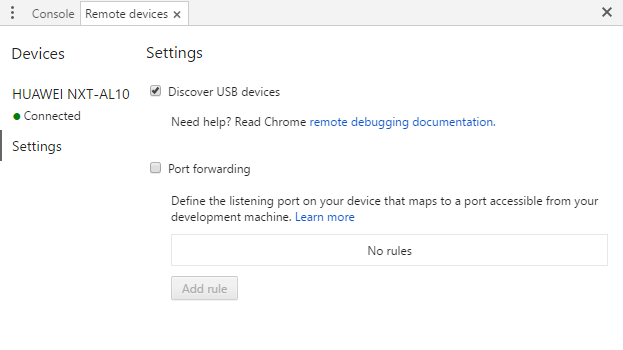
5、打开后开发者工具下面会看到“Remote devices”面板,并且可以看到已连接的手机设备,看图:

QQ截图20161125145921.png
6、手机中打开chrome浏览器,并浏览你想要调试的页面,本例打开百度首页,随便截张图:

Screenshot_2016-11-25-14-46-19.png
7、查看电脑端chrome浏览器开发者工具的“Remote devices”面板,会看到手机设备中已经打开的百度首页,看图:

QQ截图20161125150702.png
8、点击 “Remote devices”面板右侧的“Inspect”按钮,即可开启chrome熟悉的调试工具,还有实时的预览图哦,看图:

QQ截图20161125144507.png
9、接下来能干点啥就不多说了。。。
PS:我不会告诉你们微信打开的web页面也是可以的,其它手机浏览器请自测
- 本文链接 使用chrome浏览器调试移动端web页面
- 发表日期 2016-11-24 08:00:00
- 更新日期 2016-11-24 08:00:00
- 版权声明 本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
