为哪吒面板增加视频背景
2024-06-19 16:00:00 # 燕坊清作
简介
为哪吒面板增加视频背景,主打的就是一个为了好看。
代码
话不多说,直接上代码
css样式
1 | <style> |
JavaScript脚本
1 | <script> |
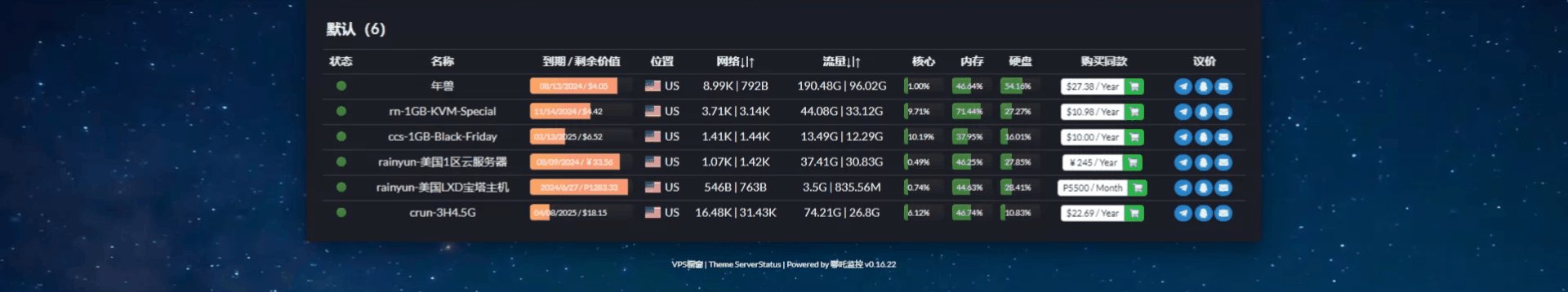
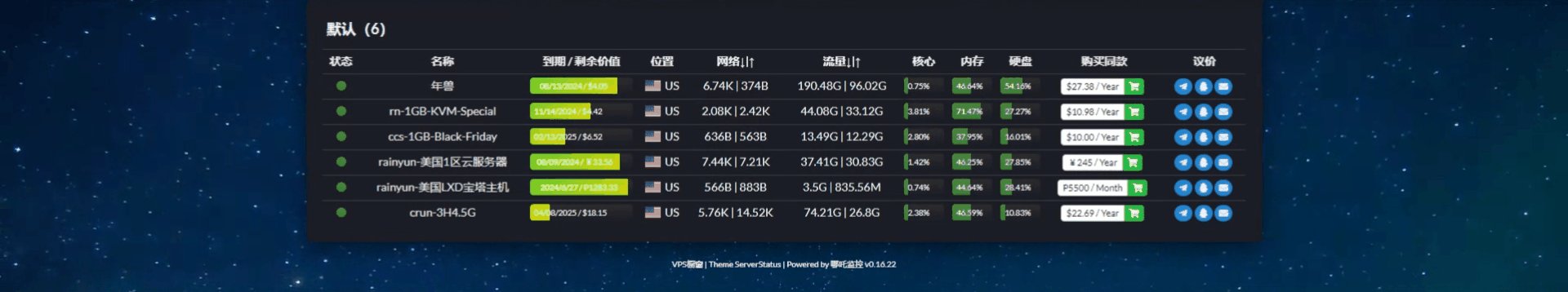
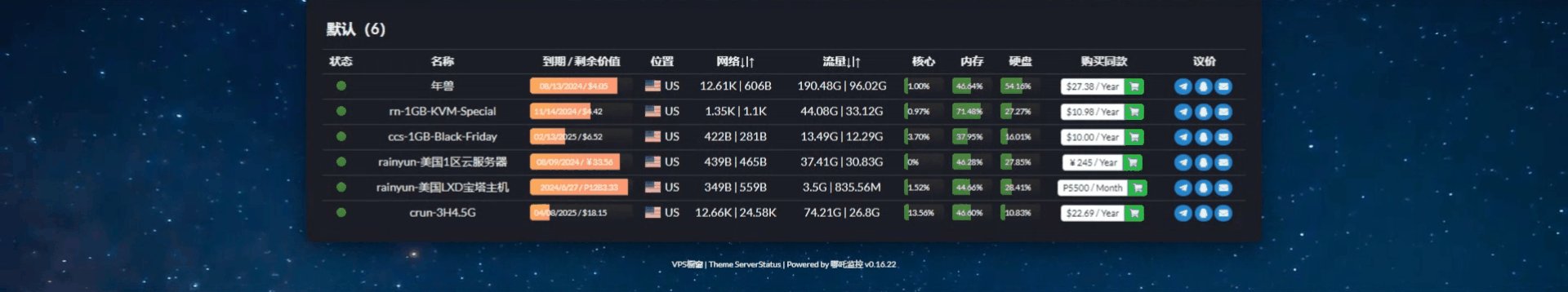
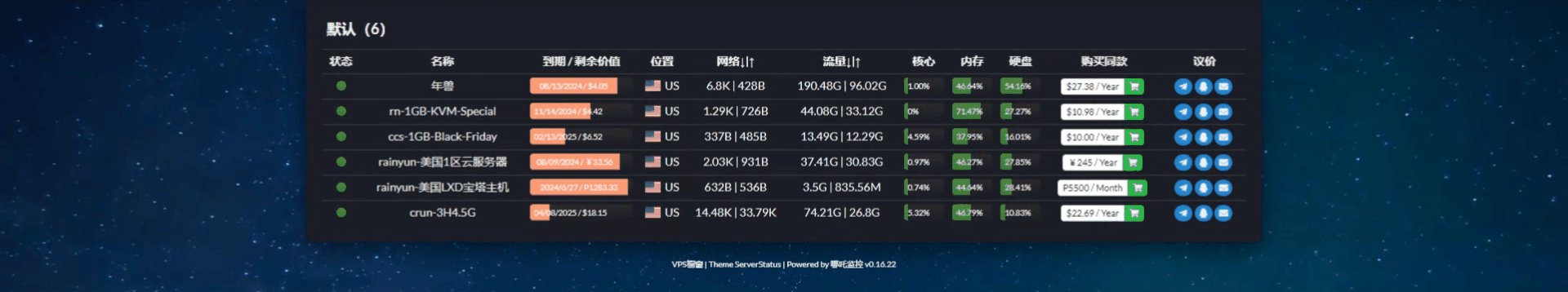
效果
查看效果,请直接访问我的探针
避免玄学,贴个GIF图

其它
视频链接和相关图片,可自行替换video标签不能使用js代码动态生成- 配合哪吒面板VPS橱窗脚本食用,效果更佳
- 本文链接 为哪吒面板增加视频背景
- 发表日期 2024-06-18 10:06:00
- 更新日期 2024-06-19 16:00:00
- 版权声明 本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
注:原创文章,转载请注明出自 ⟪为哪吒面板增加视频背景⟫ ,Thank you!
