1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
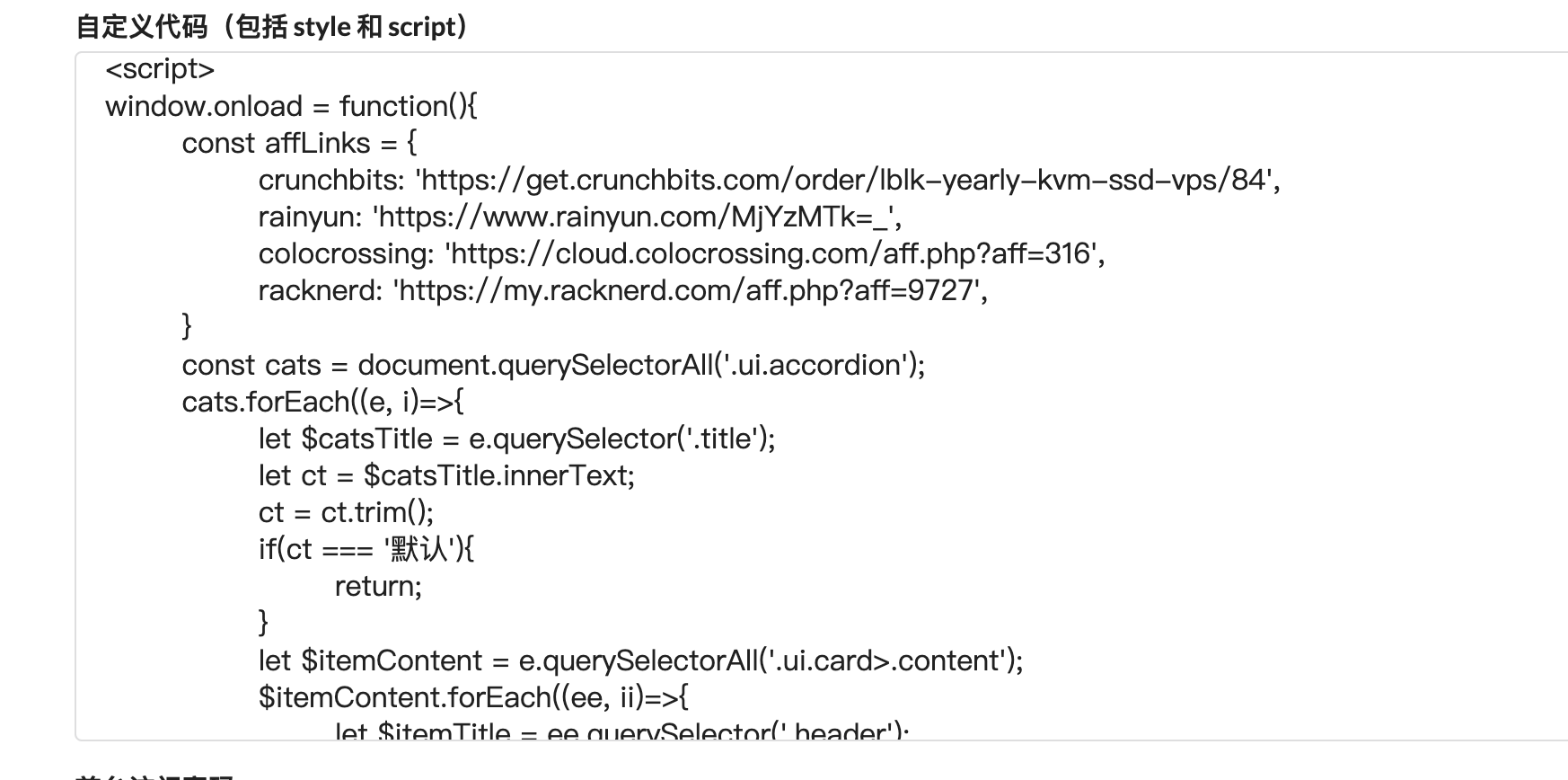
| <script>
window.onload = function(){
const affLinks = {
crunchbits: 'https://get.crunchbits.com/order/lblk-yearly-kvm-ssd-vps/84',
rainyun: 'https://www.rainyun.com/MjYzMTk=_',
colocrossing: 'https://cloud.colocrossing.com/aff.php?aff=316',
racknerd: 'https://my.racknerd.com/aff.php?aff=9727',
}
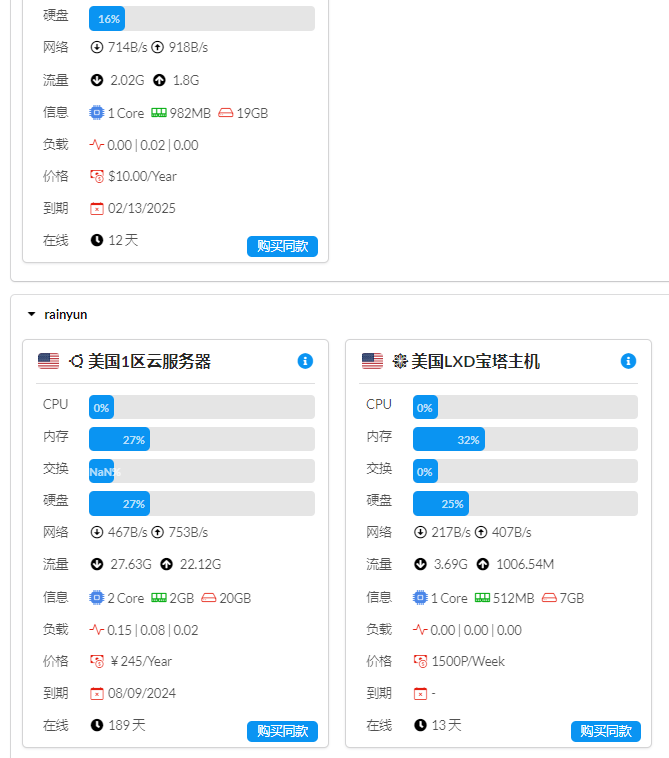
const extraData = {
2: {
pid: 0,
price: '$27.38/Year',
expire: '08/13/2024'
},
15: {
pid: 0,
price: '$22.69/Year',
expire: '04/08/2024'
},
10: {
pid: 358,
price: '$10.98/Year',
expire: '11/14/2024'
},
12: {
pid: 23,
price: '$10.00/Year',
expire: '02/13/2025'
},
13: {
pid: 0,
price: '¥245/Year',
expire: '08/09/2024'
},
14: {
pid: 0,
price: '1500P/Week',
expire: '-'
},
}
const cats = document.querySelectorAll('.ui.accordion');
cats.forEach((e, i)=>{
let $catsTitle = e.querySelector('.title');
let ct = $catsTitle.innerText;
ct = ct.trim();
if(ct === '默认'){
return;
}
let $itemCard = e.querySelectorAll('.ui.card');
$itemCard.forEach((ee, ii)=>{
let $content = ee.querySelector('.content');
let $descriptionGrid = ee.querySelector('.description .ui.grid');
let $itemTitle = $content.querySelector('.header');
let id = ee.getAttribute('id');
let pid = extraData[id].pid;
pid = parseInt(pid);
let price = extraData[id].price;
let expire = extraData[id].expire;
let $aLinkBox = document.createElement('div');
$aLinkBox.setAttribute('style', 'margin-top: 10px;position: absolute;bottom: 5px;right: 10px;');
let $aLink = document.createElement('a');
$aLink.setAttribute('style', 'background-color: rgb(10, 148, 242);color:white;padding: 3px 10px;border-radius: 5px;');
$aLink.setAttribute('target', '_blank');
$aLink.innerHTML = '购买同款';
$aLink.href = affLinks[ct];
if(pid){
$aLink.href += '&pid='+ pid;
}
if(price){
let $priceL = document.createElement('div');
$priceL.setAttribute('class', 'three wide column');
$priceL.innerHTML = '价格';
$descriptionGrid.insertBefore($priceL, $descriptionGrid.childNodes[$descriptionGrid.childNodes.length-3]);
let $priceR = document.createElement('div');
$priceR.setAttribute('class', 'thirteen wide column');
$priceR.innerHTML = '<i class="bi-cash-coin icon" style="color: rgb(228, 30, 16);"></i>'+ price;
$descriptionGrid.insertBefore($priceR, $descriptionGrid.childNodes[$descriptionGrid.childNodes.length-3])
}
if(expire){
let $expireL = document.createElement('div');
$expireL.setAttribute('class', 'three wide column');
$expireL.innerHTML = '到期';
$descriptionGrid.insertBefore($expireL, $descriptionGrid.childNodes[$descriptionGrid.childNodes.length-3])
let $expireR = document.createElement('div');
$expireR.setAttribute('class', 'thirteen wide column');
$expireR.innerHTML = '<i class="bi-calendar-x icon" style="color: rgb(228, 30, 16);"></i>'+ expire;
$descriptionGrid.insertBefore($expireR, $descriptionGrid.childNodes[$descriptionGrid.childNodes.length-3])
}
$aLinkBox.append($aLink);
$content.append($aLinkBox);
});
});
}
</script>
|